|
 The Saada Web interface is a Rich Internet Application. In other words, it is a single page whose content is modified by user actions. The Saada Web interface is a Rich Internet Application. In other words, it is a single page whose content is modified by user actions.
 Once the page is loaded, don’t use neither the Reload nor Back browser buttons. Once the page is loaded, don’t use neither the Reload nor Back browser buttons.
 Have a look at our catalog Have a look at our catalog
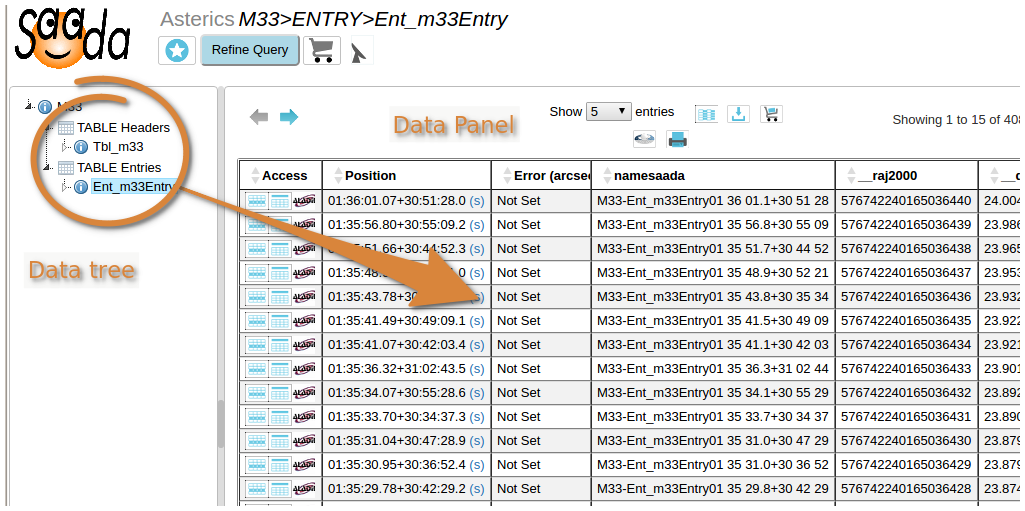
- Expend the Data Tree
- Click on Ent_M33Entry node to display the table rows

- Clicking on M33_Entries just displays the data computed by Saada
 Using the data tree Using the data tree
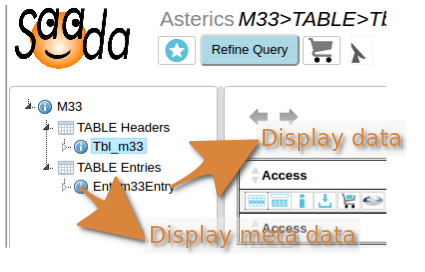
- Clicking on an info button pops up a panel with the meta data of the node
- Clicking on the node name displays the data

 Understanding Icons Understanding Icons
-
 Detail of the current record Detail of the current record -
 Table rows (TABLE only) Table rows (TABLE only) -
 Info about the input datafile Info about the input datafile -
 Input data file download Input data file download -
 Add/remove the current record to the shopping cart Add/remove the current record to the shopping cart -
 Send the data selection to SAMP clients Send the data selection to SAMP clients -
 Column selector Column selector -
 Open AladinLite on the position of the current object Open AladinLite on the position of the current object -
 Open a Simbad popup opens. Open a Simbad popup opens. -
 Display the header of the source table (ENTRY only) Display the header of the source table (ENTRY only)
last update 2016-06-13
|



